Membuat export to Excel pada halaman HTML dengan javascript

Di bawah ini adalah cara paling mudah membuat fitur export ke dalam file excel pada halaman html, pada tutorial kali ini sebelum melakukan download dengan mengklik export to excel, fungsi terlebih dahulu melakukan konfirmasi sebelum melakukan ekspor data ke dalam file excel, disini digunakan fungsi JavaScript confirm() yang akan menampilkan dialog konfirmasi.
Jika pengguna menekan tombol “OK”, maka proses ekspor akan dilanjutkan. Berikut adalah contoh scriptnya:
<html>
<body>
<div><button type=”button” class=”btn btn-success” onClick=”fnExcelReport();”><i class=”fas fa-file-excel”></i></button></div>
<table class=”table table-wrapper” width=”100%”>
<tr>
<td>
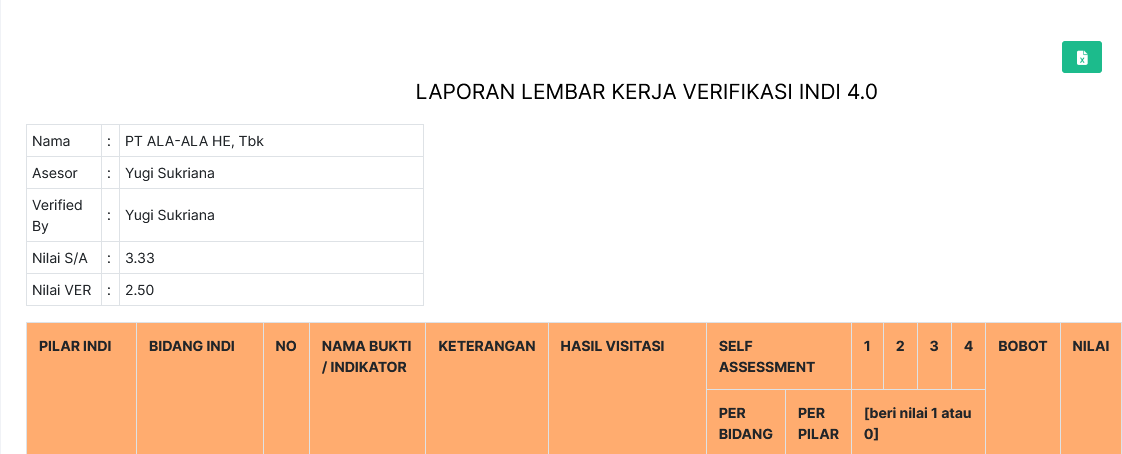
<h3 style=”display: block; margin: 0 auto; text-align:center; padding-bottom:20px;”>LAPORAN LEMBAR KERJA VERIFIKASI</h3>
<table class=”table table-bordered” width=”400″>
<tr>
<td width=”30″>Nama</td>
<td width=”5″>:</td>
<td width=”250″>’ . $profil[‘nama_perusahaan’] . ‘</td>
</tr>
<tr>
<td>Asesor</td>
<td>:</td>
<td>’ . $asesor[‘fullname’] . ‘</td>
</tr>
<tr>
<td>Verified By</td>
<td>:</td>
<td>’ . $asesor[‘fullname’] . ‘</td>
</tr>
<tr>
<td>Nilai S/A</td>
<td>:</td>
<td>’ . number_format($indiSa, 2) . ‘</td>
</tr>
<tr>
<td>Nilai VER</td>
<td>:</td>
<td>’ . number_format($indiVer, 2) . ‘</td>
</tr>
</table>
</td>
</tr>
</table>
<script>
function fnExcelReport() {
var confirmExport = confirm(“Apakah Anda yakin ingin mengekspor laporan ke Excel?”);
if (confirmExport) {
var table = document.querySelector(‘table.table-wrapper’);
var wb = XLSX.utils.table_to_book(table, {
sheet: “Sheet1”
});
// Generate Excel file and trigger download
XLSX.writeFile(wb, “Laporan_Verifikasi.xlsx”);
} else {
// Jika pengguna menekan “Cancel”
console.log(“Ekspor dibatalkan.”);
}
}
</script>
</body>
</html>
Cari
Recent Comments
- on Cara Mewaspadai Penipuan dengan Dalih Klik Iklan
- on Tips dan Trik agar menjadi Menang dalam Permainan Game Online!
- on 13 Game Android Terbaik di Play Store yang Wajib Dimainkan!
- on Child Safety on the Internet: Monitoring Tools, Protection Tips, and Digital Education
- on SIT ASYSIFA TELAGA SINDUR
Categories
- ajax (20)
- Android (9)
- Artificial Intelegence (1)
- Games (2)
- internet (12)
- internet business (51)
- Linux (45)
- Mobile (29)
- Open Source (85)
- Portfolio (57)
- Programming (71)
- Uncategorized (29)
- Web 2.0 (71)
- websites (97)
- Windows (24)
Tags
Partners


