Membuat data tabel server side pada codeigniter versi 3

jquery data tabel memang sangat memudahkan dan mempercepat kita dalam menampilkan sebuah data dalam format tabular. Jika data masih sedikit atau belum terlalu banyak tidak akan menimbulkan masalah, tapi jika data yang akan ditampilkan sudah ribuan baris atau bahkan jutaan pastinya akan mempengaruhi load dan resource server sehingga mengaksesnya membutuhkan waktu yang lama.
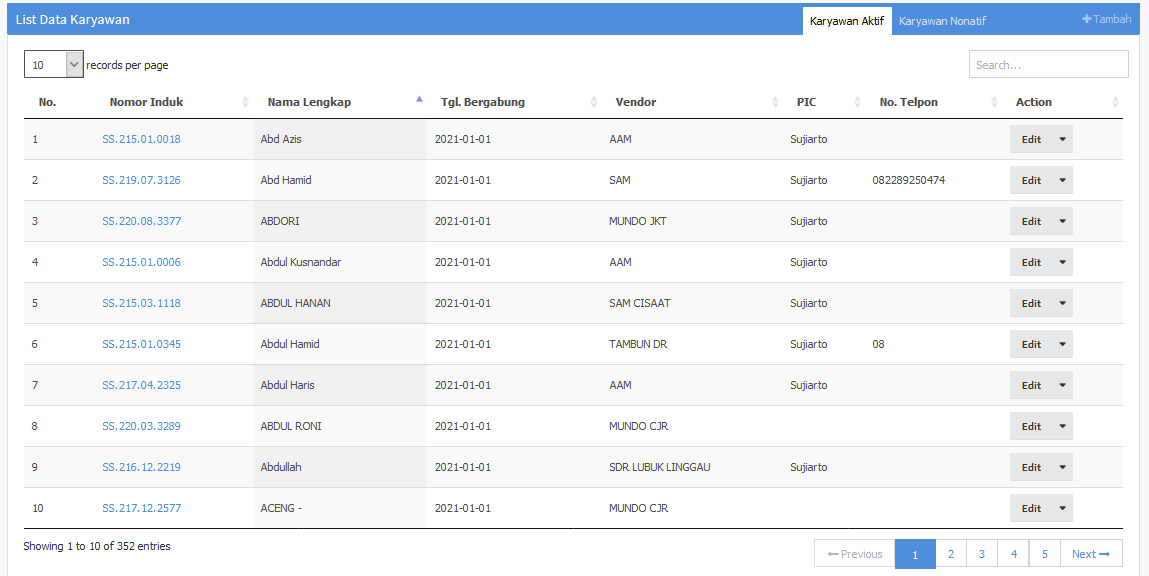
Nah dalam tulisan ini saya akan menampilkan contoh script yang saya gunakan untuk menampilkan data pegawai dalam format data tabel server side, dalam arti proses query di lakukan oleh codeigniter dengan adanya mekanisme paging, sehingga akan meminimalkan load resource server.
contoh tabel database : (eksekusi script ini ke dalam query database anda)
contoh file controller :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); class Admin_karyawan extends CI_Controller { public function __construct() { parent::__construct(); $this->load->model('karyawan_model', 'employee'); } function index() { $data = array ( 'template' => 'karyawan_dashboard', ); $this->load->view('dashboard_main',$data); } public function ajax_list_karyawan() { $list = $this->employee->get_employees(); $data = array(); $no = $_POST['start']; foreach ($list as $karyawan) { $no++; $row = array(); $row[] = $no; $row[] = $karyawan->nik_karyawan; $row[] = $karyawan->karyawan; $row[] = $karyawan->start_join; $row[] = $karyawan->nama_client; $row[] = $karyawan->nama; $row[] = $karyawan->no_hp; $row[] = '<div class="btn-group"> <a href="'.site_url('admin_karyawan/edit').'/'.$karyawan->nik_karyawan.'" class="btn btn-default">Edit</a> <a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <ul class="dropdown-menu"> <li> <a href="javascript:void(0);" class="btn btn-warning item_edit" data-karyawan_id="'.$karyawan->id.'" data-karyawan_nikbmd="'.$karyawan->nik_karyawan.'" data-karyawan_name="'.$karyawan->karyawan.'">Nonaktifkan</a> </li> <li><a href="javascript:void(0)" rel="'.$karyawan->nik_karyawan.'" class="btn btn-danger del">Hapus</a></li> </ul> </div>'; $data[] = $row; } $output = array( "draw" => $_POST['draw'], "recordsTotal" => $this->employee->count_all(), "recordsFiltered" => $this->employee->count_filtered(), "data" => $data, ); //output to json format echo json_encode($output); } } |
Contoh file model :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!--?php defined('BASEPATH') OR exit('No direct script access allowed'); class Karyawan_model extends CI_Model { //karyawan aktif var $table = 'pegawai'; var $column_order = array(null, 'nik_karyawan', 'nama_depan','start_join','nama_client','nama','no_hp',''); //set column field database for datatable orderable var $column_search = array('nik_karyawan', 'nama_depan', 'nama_belakang','start_join','nama_client','nama','no_hp'); //set column field database for datatable searchable var $order = array('id' =--> 'asc'); // default order public function __construct() { parent::__construct(); } private function _get_query() { $this->db->select('pegawai.id, pegawai.nik_karyawan, CONCAT(pegawai.nama_depan," ", pegawai.nama_belakang) AS karyawan, pegawai.start_join, pegawai.no_hp, client.nama_client, admin.nama'); $this->db->join('client', 'client.id = pegawai.id_vendor', 'left'); $this->db->->join('lokasi', 'lokasi.id = pegawai.id_lokasi', 'left'); $this->db->join('client_project', 'pegawai.id_project = client_project.id', 'left'); $this->db->join('admin', 'client_project.id_pic = admin.id_admin', 'left'); $this->db->from($this->table); $this->db->where('pegawai.del', 0); $this->db->where('pegawai.status_aktif', 1); $i = 0; foreach ($this->column_search as $emp) // loop column { if(isset($_POST['search']['value']) && !empty($_POST['search']['value'])) { $_POST['search']['value'] = $_POST['search']['value']; } else { $_POST['search']['value'] = ''; } if($_POST['search']['value']) // if datatable send POST for search { if($i===0) // first loop { $this->db->group_start(); $this->db->like($emp, $_POST['search']['value']); } else { $this->db->or_like($emp, $_POST['search']['value']); } if(count($this->column_search) - 1 == $i) //last loop $this->db->group_end(); //close bracket } $i++; } if(isset($_POST['order'])) // here order processing { $this->db->order_by($this->column_order[$_POST['order']['0']['column']], $_POST['order']['0']['dir']); } else if(isset($this->order)) { $order = $this->order; $this->db->order_by(key($order), $order[key($order)]); } } function get_employees() { $this->_get_query(); if(isset($_POST['length']) && $_POST['length'] < 1) { $_POST['length']= '10'; } else $_POST['length']= $_POST['length']; if(isset($_POST['start']) && $_POST['start'] > 1) { $_POST['start']= $_POST['start']; } $this->db->limit($_POST['length'], $_POST['start']); //print_r($_POST);die; $query = $this->db->get(); return $query->result(); } function count_filtered() { $this->_get_query(); $query = $this->db->get(); return $query->num_rows(); } public function count_all() { $this->db->from($this->table); return $this->db->count_all_results(); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 |
<link href="http://cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css" rel="stylesheet"> <script src="http://cdn.datatables.net/1.10.13/js/jquery.dataTables.min.js"></script> <div id="page-content"> <div id='wrap'> <div id="page-heading"> <ol class="breadcrumb"> <li><a href="<?php echo site_url('finance_dashboard'); ?>">Dashboard</a></li> <li><a href="<?php echo site_url('finance_dashboard/karyawan'); ?>">Karyawan</a></li> <li class="active">Data Karyawan</li> </ol> <h1>Data Karyawan</h1> <div class="options"> <div class="btn-toolbar"> <!--<a href="<?php //echo site_url('admin_karyawan/excel'); ?>" class="btn btn-default"><i class="fa fa-download"></i> Export Excel</a>--> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-xs-12"> <?php $message = $this->session->flashdata('message'); if($message != '') { ?> <div id="pesan" class="alert alert-info"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <i class="fa fa-info-circle"></i> <?php echo $message;?> </span> </div> <?php } ?> <div class="panel panel-primary"> <div class="panel-heading"> <h4>List Data Karyawan</h4> <div class="options"> <ul class="nav nav-tabs"> <li class="active"><a href="#aktif" data-toggle="tab">Karyawan Aktif</a></li> <li><a href="#nonaktif" data-toggle="tab">Karyawan Nonatif</a></li> </ul> <!--<a style="margin-left:100px;" href="<?php //echo site_url('admin_karyawan/add'); ?>"><i class="fa fa-plus"></i> Tambah</a>--> </div> </div> <div class="panel-body collapse in table-responsive"> <div class="tab-content"> <div class="tab-pane active" id="aktif"> <table id="table" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>No.</th> <th>Nomor Induk</th> <th>Nama Lengkap</th> <th>Tgl. Bergabung</th> <th>Vendor</th> <th>PIC</th> <th>No. Telpon</th> <th width="11%">Action</th> </tr> </thead> <tbody> </tbody> <!-- <tfoot> <tr> <th>No.</th> <th>Nomor Induk</th> <th>Nama Lengkap</th> <th>Tgl. Bergabung</th> <th>Vendor</th> <th>Lokasi</th> <th>No. Telpon</th> <th>Action</th> </tr> </tfoot> --> </table> </div> <div class="tab-pane" id="nonaktif"> <table id="table2" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>#</th> <th>Nomor Induk</th> <th>Nama Lengkap</th> <th>Tgl. Bergabung</th> <th>Vendor</th> <th>Tgl. Resign</th> <th>Alasan Resign</th> <th>Status Karyawan</th> <th width="11%">Action</th> </tr> </thead> <tbody> </tbody> <!-- <tfoot> <tr> <th>#</th> <th>NIKBMD</th> <th>Nama Lengkap</th> <th>Tgl. Bergabung</th> <th>Vendor</th> <th>Tgl. Resign</th> <th>Alasan Resign</th> <th>Status Karyawan</th> <th width="11%">Action</th> </tr> </tfoot> --> </table> </div> </div> </div> </div> </div> </div> </div> <!-- container --> </div> <!--wrap --> </div> <!-- page-content --> <!-- MODAL EDIT --> <form> <div class="modal fade" id="Modal_Edit" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog modal-md" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Nonaktif Karyawan</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <input type="hidden" name="karyawan_id" id="karyawan_id"> <div class="form-group row"> <label class="col-md-2 col-form-label">Nomor Induk</label> <div class="col-md-10"> <input type="text" name="karyawan_nikbmd_edit" id="karyawan_nikbmd_edit" class="form-control" readonly> </div> </div> <div class="form-group row"> <label class="col-md-2 col-form-label">Nama Karyawan</label> <div class="col-md-10"> <input type="text" name="karyawan_name_edit" id="karyawan_name_edit" class="form-control" readonly> </div> </div> <div class="form-group row"> <label class="col-md-2 col-form-label">Tgl. Efektif Resign</label> <div class="col-md-10"> <div class="input-group date" id="tgldatepicker"> <input type="text" name="tanggal_resign" id="tanggal_resign" value="" class="form-control"> <span class="input-group-addon"><i class="fa fa-calendar"></i></span> </div> </div> </div> <div clas="form-group row"> <label class="col-md-2 col-form-label">Alasan Resign</label> <div class="col-md-10"> <input type="text" name="alasan_resign" id="alasan_resign" class="form-control" placeholder="Ketik alasan resign"> </div> </div> </div> <div class="modal-footer" style="margin-top:40px;"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" type="submit" id="btn_update" class="btn btn-danger">Update</button> </div> </div> </div> </div> </form> <!--END MODAL EDIT--> <script type="text/javascript" charset="utf-8"> function tambah() { window.location.href = '<?=base_url()?>admin_karyawan/'; return false } var table; var table2; $(document).ready(function() { //datatables karyawan aktif table = $('#table').DataTable({ "processing": true, //Feature control the processing indicator. "serverSide": true, //Feature control DataTables' servermside processing mode. //"order": [], //Initial no order. "iDisplayLength" : 10, "order": [2, "asc" ], // Load data for the table's content from an Ajax source "ajax": { "url": "<?php echo site_url('/admin_karyawan/ajax_list_karyawan')?>", "type": "POST", "dataType": "json", "dataSrc": function (jsonData) { return jsonData.data; } }, //Set column definition initialisation properties. "columnDefs": [ { "targets": [ 0 ], //first column / numbering column "orderable": false, //set not orderable }, ], }); //datatables karyawan nonaktif table2 = $('#table2').DataTable({ "processing": true, //Feature control the processing indicator. "serverSide": true, //Feature control DataTables' servermside processing mode. //"order": [], //Initial no order. "iDisplayLength" : 10, "order": [2, "asc" ], // Load data for the table's content from an Ajax source "ajax": { "url": "<?php echo site_url('/admin_karyawan/ajax_list_karyawan_nonaktif')?>", "type": "POST", "dataType": "json", "dataSrc": function (jsonData) { return jsonData.data; } }, //Set column definition initialisation properties. "columnDefs": [ { "targets": [ 0 ], //first column / numbering column "orderable": false, //set not orderable }, ], }); //pesan after update $('#pesan').fadeOut(5000); //get data for update record $('#table, #table2').on('click','.item_edit',function() { var karyawan_id = $(this).data('karyawan_id'); var karyawan_nikbmd = $(this).data('karyawan_nikbmd'); var karyawan_name = $(this).data('karyawan_name'); $('#Modal_Edit').modal('show'); $('[name="karyawan_id"]').val(karyawan_id); $('[name="karyawan_nikbmd_edit"]').val(karyawan_nikbmd); $('[name="karyawan_name_edit"]').val(karyawan_name); }); //update record to database $('#btn_update').on('click',function(){ var karyawan_id = $('#karyawan_id').val(); var tanggal_resign = $('#tanggal_resign').val(); var alasan_resign = $('#alasan_resign').val(); $.ajax({ type : "POST", url : "<?php echo site_url('admin_karyawan/nonaktif')?>", dataType : "JSON", data : {karyawan_id:karyawan_id, tanggal_resign:tanggal_resign, alasan_resign:alasan_resign}, success: function(data) { toastr['success'](data.pesan, "Notifikasi"); $('#Modal_Edit').modal('hide'); window.location.href = "<?php echo base_url('admin_karyawan');?>"; } }); return false; }); //date picker on modal $('#tgldatepicker').datepicker( { format: 'dd-mm-yyyy', }).on('changeDate', function(e) { $(this).datepicker('hide'); }); }); //aktifkan $(document).on('click', '.aktifkan', function () { if(confirm('Anda yakin akan mengaktifkan karyawan ini..?')) { var i = $(this).attr('rel'); document.location = "<?php echo base_url()?>admin_karyawan/aktifkan/"+i; }else{ return false; } }); //del $(document).on('click', '.del', function () { if(confirm('Anda yakin akan menghapus karyawan ini..?')) { var i = $(this).attr('rel'); document.location = "<?php echo base_url()?>admin_karyawan/del/"+i; }else{ return false; } }); </script> |
Cari
Recent Comments
- on Perbandingan Performa API Backend: Waktu Respons dari Berbagai Framework Populer di 2025
- on Cara Mengetahui Apakah Data Pribadi Kita Telah Bocor atau Tersebar di Internet
- on 13 Game Android Terbaik di Play Store yang Wajib Dimainkan!
- on Child Safety on the Internet: Monitoring Tools, Protection Tips, and Digital Education
- on SMP Qur’an Insan Madani Gemilang
Categories
- ajax (20)
- Android (9)
- Artificial Intelegence (1)
- Games (2)
- internet (12)
- internet business (51)
- Linux (45)
- Mobile (29)
- Open Source (85)
- Portfolio (57)
- Programming (71)
- Uncategorized (29)
- Web 2.0 (71)
- websites (97)
- Windows (24)
Tags
Partners


